In this tutorial, I will show you how to Resize Browser in Selenium WebDriver. Suppose you have to test the responsive web design of a web application with respect to different devices like desktop, Mobile Phone, and Tab, etc because the requirement is to check how the different elements on the page render when the browser window is resized. Hence by changing the browser size on your desktop you can test the GUI of the application
So here we go and let’s see how to do it.
Resize Browser In Selenium WebDriver
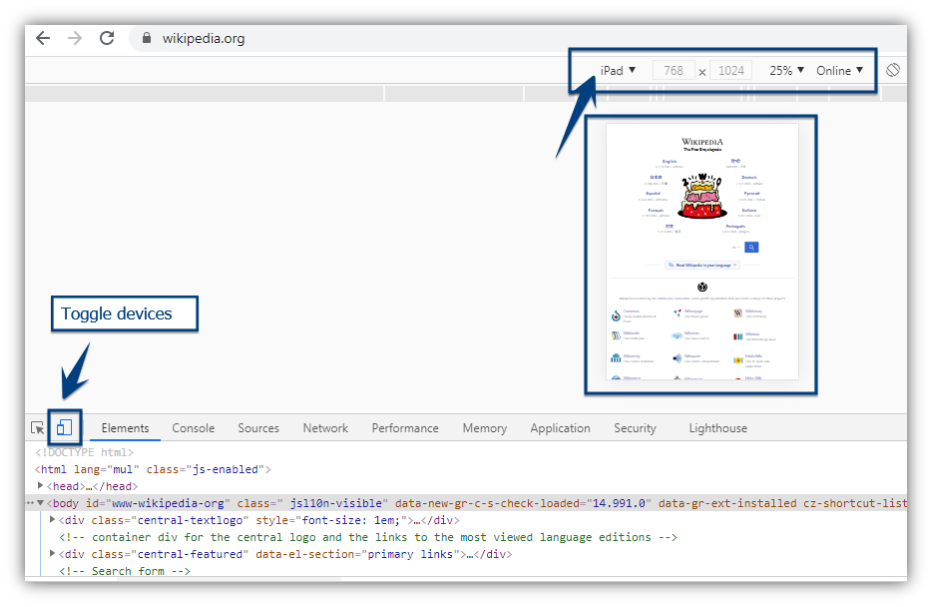
In order to resize the browser window to the required dimensions, we can use the Dimension class to resize the browser window as per our need. If you are using Chrome browser and press the F12 key it will give you the option to toggle between different devices and custom devices as well. For example, in the following screenshot, I have selected the device iPad having dimensions (768,1024).

Let us assume that we have to test the application as per its look and feel on an iPad having the same dimension as discussed above that is (768,1024).
The following example will open Wikipedia and then set the browser window size to (768,1024).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
package mytestPack; import java.util.concurrent.TimeUnit; import org.openqa.selenium.Dimension; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; class ResizeBrowserInSelenium { public static void main(String[] args) { String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; System.setProperty("webdriver.chrome.driver",BrowserDriverPath); WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.navigate().to("https://www.wikipedia.org/"); System.out.println("Original Browser Window Dimension: "+driver.manage().window().getSize()); //Create object of Dimensions class and setting the desired dimension Dimension d = new Dimension(768,1024); //Resize the browser window to the given Dimension in the above line driver.manage().window().setSize(d); System.out.println("Current Browser Window Size is: "+driver.manage().window().getSize()); } } |
Output
Original Browser Window Dimension: (1050, 708)
Current Browser Window Size is: (768, 788)
Conclusion
Now we have learned how to resize the browser window in Selenium quite easily to any desirable size. Hope you have liked this tutorial.
Recommended Posts
- 4 Ways to Refresh Page In Selenium Webdriver
- How to Scroll Down or UP a Page in Selenium Webdriver
- Handle iFrame in Selenium WebDriver
- Send Keyboard Keys in Selenium Webdriver With Example
- How to Handle a New Tab in Selenium WebDriver and Switch Between Tabs
- Wait Commands in Selenium WebDriver | Implicit | Explicit | Fluent Wait
- All about 8 Locators in Selenium Webdriver with Examples



