You will get to know how to select a radio button in Selenium WebDriver and perform other validations like whether the radio button is Enabled and is Displayed on the page.
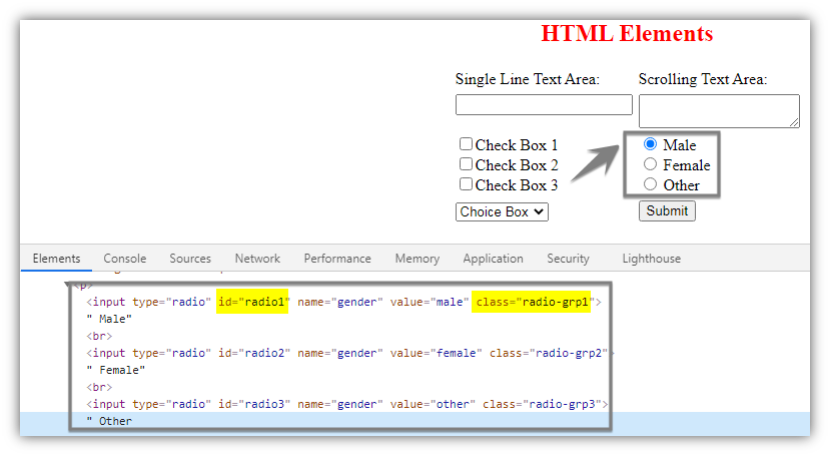
We will consider the following DOM structure for the examples.
 Radio Button Automation Using Selenium WebDriver
Radio Button Automation Using Selenium WebDriver
Select a Radio Button in Selenium Webdriver By ID
We can select a radio button by first locating it and then perform a click action to select it. In the following example, I am selecting the Male radio button.
|
1 2 3 |
driver.findElement(By.id("radio1")).click(); |
Select a Radio Button Using CSS Selector ID attribute In Selenium WebDriver
The following example selects the Other radio button using the CSS Selector ID attribute. To more about CSS Selector locator please refer to my post How to Use CSS Selector in Selenium WebDriver | 13 Examples.
|
1 2 3 4 5 |
//Selectig Other radio button using CSS Selector ID attribute driver.findElement(By.cssSelector("input[id='radio3']")).click(); |
Select a Radio Button using CSS Selector Class attribute In Selenium WebDriver
The following example selects the Female radio button using the CSS Selector ID attribute.
|
1 2 3 4 5 |
//Selectig Female radio button using CSS Selector Class attribute driver.findElement(By.cssSelector("input.radio-grp2")).click(); |
Select a Radio Button Using XPath In Selenium WebDriver
The following example selects the Female radio button using the XPath by its ID property. To know more about XPath please refer to my post XPath in Selenium WebDriver with Examples.
|
1 2 3 4 5 |
//Selectig Female radio button using XPath driver.findElement(By.xpath("//input[@id='radio2']")).click(); |
Select a Radio Button Using XPath When a Unique property is not found
In the above example, we are easily able to select any of the radio buttons using XPath, ID, and CSS Selector as all the radio buttons are having unique ID properties. But in real projects, you might come across scenarios wherein it becomes impossible to find a unique property like ID, name and etc for a web element. If you look at the HTML Tags of the radio buttons you will observe that all the radio buttons are having the same name property that is “gender“.So in the following example, I will show you how to locate the second radio button that is the “Female” radio button using XPath by using its name which is not a unique property.
|
1 2 3 4 5 |
//Selecting Male radio button using XPath by its name that is not a unique property driver.findElement(By.xpath("//input[@name='gender'][1]")).click(); |
How to check whether a radio button is Visible and Enabled on the Page?
Whenever you are going to perform any action on a web element it is standard practice to first check whether it is visible on the page. If it is visible the next thing we should check whether it is enabled or not. The following example illustrates how to do it. Here we will first check whether the Male radio button is visible on the page using isDisplayed() method. If it is visible we will check whether it is in the enabled state using the isEnabled() method. If it is enabled we will select it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/** * Validate whether the Radio button is visible and enabled */ Boolean visibleState =driver.findElement(By.id("radio1")).isDisplayed(); System.out.println("The radio button visibility is: "+visibleState); if(visibleState) { Boolean status =driver.findElement(By.id("radio1")).isEnabled(); System.out.println("The status of radio button is: "+status); //If radio button is enabled select it if(status) { driver.findElement(By.id("radio1")).click(); } } |
How to verify that if the Radio Button is selected?
There may be a requirement to check the default state of a radio button or you want to check whether the radio button was actually selected after performing the select action. We can use the isSelected() method to get the current state of the radio button, whether it is selected or not.
|
1 2 3 4 5 6 7 8 9 10 11 |
/** * Validate whether the Radio button is selected or not */ Boolean selectState=driver.findElement(By.id("radio1")).isSelected(); //Selecting radio button if it is already not selected if(selectState==false) { driver.findElement(By.id("radio1")).click(); } |
Conclusion
- We can select Radio buttons by using the click() method.
- We can locate the Radio button elements by id, name, CSS, and XPath selector.
- We can perform validation operations like isDisplayed(), isSelected, and isEnabled() before selecting the radio button to get rid of runtime exceptions thrown by Selenium WebDriver.
Recommended Posts
- 23 Most Useful Selenium WebDriver Commands That You Must know
- How to Download and Install Eclipse
- Configure Selenium Webdriver With Eclipse
- How To Install TestNG in Eclipse
- Selenium Webdriver Login Test Script
- How to Select a Checkbox In Selenium WebDriver And Do Other Validations?
- How to Set Text Value in TextBox In Selenium WebDriver And Do Other Validations?