In my previous article, we have seen how to select a value from a normal dropdown or weblist. In this post, I will show you how to select multiple values from a multi select dropdown in Selenium WebDriver.We will also see how to handle drop down having a checkbox as a selection option. The basic difference between a simple dropdown and a multi-select dropdown is that apart from selecting multiple values we can also deselect values from a multi-select dropdown and Selenium does have dedicated methods to deselect values as well.
So here we go.
Handling Multi Select DropDown in Selenium WebDriver
We will see the following things in this tutorial.
DeSelect values from multi-select dropdown using the following Methods
- Select values from multi-select dropdown
- deselectByIndex
- deselectByValue
- deselectByVisibleText
- deselectAll
Select value from dropdown having checkboxes as select option.
Multi-Select Dropdown
We will try to understand the examples by using the following HTML Page.

The HTML source code for the sample page is as follows. Please copy it in a notepad and save the code as an HTML file.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML><h4>Add or remove list items from one list to another </h4> <HEAD> <TITLE>Moving the options of one list box to other</TITLE> <META http-equiv=Content-Type content="text/html; charset=windows-1252"> <SCRIPT language=javascript> function addOption_all_list(selectbox){ removeAllOptions(document.drop_list.Category); addOption(document.drop_list.Category, "PHP","PHP"); addOption(document.drop_list.Category, "ASP","ASP"); addOption(document.drop_list.Category, "JavaScript","JavaScript"); addOption(document.drop_list.Category, "HTML","HTML"); addOption(document.drop_list.Category, "Perl","Perl"); addOption(document.drop_list.Category, "Python","Python"); } function addOption(selectbox,text,value ) { var optn = document.createElement("OPTION"); optn.text = text; optn.value = value; selectbox.options.add(optn); } function removeOption(listbox,i) { listbox.remove(i); } function addOption_list(){ for(i=document.drop_list.Category.options.length-1;i>=0;i--) { var Category=document.drop_list.Category; if(document.drop_list.Category[i].selected){ addOption(document.drop_list.SubCat, document.drop_list.Category[i].value, document.drop_list.Category[i].value); removeOption(Category,i); } } } function move_all_Option(selectbox){ for(i=document.drop_list.Category.options.length-1;i>=0;i--) { var Category=document.drop_list.Category; addOption(document.drop_list.SubCat, document.drop_list.Category[i].value, document.drop_list.Category[i].value); } removeAllOptions(document.drop_list.Category); } function removeAllOptions(selectbox) { for(i=document.drop_list.SubCat.options.length-1;i>=0;i--) { var SubCat=document.drop_list.SubCat; addOption(document.drop_list.Category, document.drop_list.SubCat[i].value, document.drop_list.SubCat[i].value); } var i; for(i=selectbox.options.length-1;i>=0;i--) { //selectbox.options.remove(i); selectbox.remove(i); } } function remove_list(){ for(i=document.drop_list.SubCat.options.length-1;i>=0;i--) { var SubCat=document.drop_list.SubCat; if(document.drop_list.SubCat[i].selected){ addOption(document.drop_list.Category, document.drop_list.SubCat[i].value, document.drop_list.SubCat[i].value); removeOption(SubCat,i); } } } </SCRIPT> <META content="MSHTML 6.00.2900.3395" name=GENERATOR> <META content="Arachnophilia 4.0" name=FORMATTER></HEAD> <BODY text=#000000 vLink=#800080 aLink=#ff0000 link=#0000ff bgColor=#ffffff onload=addOption_all_list() ;> <FORM name=drop_list action=yourpage.php method=post><INPUT onclick=addOption_all_list() type=button value="Add All" ;=""> <SELECT multiple size=7 id=language name=Category><OPTION value=PHP>PHP</OPTION><OPTION value=ASP>ASP</OPTION><OPTION value=JavaScript>JavaScript</OPTION><OPTION value=HTML>HTML</OPTION><OPTION value=Perl>Perl</OPTION><OPTION value=Python>Python</OPTION></SELECT> <INPUT onclick=addOption_list() id="btnMove" type=button value="Move >" ;=""> <INPUT onclick=move_all_Option() type=button value="Move All >>" ;=""> <SELECT id=SubCat multiple size=7 name=SubCat></SELECT> <INPUT onclick=remove_list() type=button value="< Remove" ;=""> <INPUT onclick=removeAllOptions(SubCat) type=button value="<< Remove All" ;=""> </BODY></HTML> |
How to Select Values from Multi-Select DropDown Using Selenium Webdriver
There are two ways to select multiple values from a multi-select dropdown
- Select value one by one by using either of the methods visible Text, Value, or by Index of the items.
- Using the Action class
Example – Selecting multiple values from dropdown One by One
In the following code, I am selecting the first option of the dropdown using its index and after that, I am selecting value ASP and Python by using selectByVisibleText method.Checkout the following script for better understanding.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.support.ui.Select; public class TestMultiSelectDropDown { public static void main(String[] args) throws InterruptedException { //Setting the path of Chrome Browser Driver String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; //Setting System property for Chrome browser Driver. System.setProperty("webdriver.chrome.driver",BrowserDriverPath); //Create a new Instance for Chrome Browser WebDriver driver = new ChromeDriver(); //Navigating to multi-select dropdown sample page driver.get("file:///C:/TestFolder/multi-select-dropdown.html"); WebElement DropDownElement=driver.findElement(By.id("language")); //Creating Dropdown select object Select dropdownSelectObject=new Select(DropDownElement); //Selecting multiple values from dropdown dropdownSelectObject.selectByIndex(0); dropdownSelectObject.selectByVisibleText("ASP"); dropdownSelectObject.selectByVisibleText("Python"); driver.findElement(By.id("btnMove")).click(); //close browser //driver.close(); } } |
Example – Selecting multiple values from dropdown using Action Class
The Action Class will behave in the same way as you will do select multiple options. You will press the Ctrl button from Keyboard and then click on the desired options that you want to select. The approach is as follows.
Create the WebElement object for the desired options that you want to select.
Example:
|
1 2 3 4 5 6 7 8 9 |
WebElement option1= driver.findElement(By.xpath("//option[@value='PHP']")); WebElement option2= driver.findElement(By.xpath("//option[@value='Perl']")); //Creating action class object Actions action = new Actions(driver); action.keyDown(Keys.CONTROL).click(option1).click(option2).build().perform(); driver.findElement(By.id("btnMove")).click(); |
The complete code is as follows
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; public class TestMultiSelectDropDown { public static void main(String[] args) throws InterruptedException { //Setting the path of Chrome Browser Driver String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; //Setting System property for Chrome browser Driver. System.setProperty("webdriver.chrome.driver",BrowserDriverPath); //Create a new Instance for Chrome Browser WebDriver driver = new ChromeDriver(); //Navigating to multi-select dropdown sample page driver.get("file:///C:/TestFolder/multi-select-dropdown.html"); //Creating WebElement Object for two options WebElement option1= driver.findElement(By.xpath("//option[@value='PHP']")); WebElement option2= driver.findElement(By.xpath("//option[@value='Perl']")); //Creating action class object Actions action = new Actions(driver); action.keyDown(Keys.CONTROL).click(option1).click(option2).build().perform(); driver.findElement(By.id("btnMove")).click(); //close browser //driver.close(); } } |
Deselect a Value from a Dropdwon Using deselectByIndex Method
We can use deselectByIndex method to deselect any option using its index beginning from 0.
|
1 2 3 4 |
//Deselects second option in the dropdown dropdownSelectObject.deselectByIndex(1) |
A complete example of all select methods has been given at the end of this article.
Deselect a Value from a Dropdwon Using deselectByValue Method
We can use deselectByValue method to deselect any option using value attribute of option tag.
|
1 2 3 4 |
//Deselects ASP option dropdownSelectObject.deselectByValue("ASP") |
A complete example of all deselect methods will be given below after discussing all deselect methods.
Deselect a Value from a Dropdwon Using deselectByVisibleText Method
We can use deselectByVisibleText method to deselect any option using the option visible text value.
|
1 2 3 4 |
//Deselects Python option dropdownSelectObject.deselectByVisibleText("Python") |
A complete example of all deselect methods will be given below after discussing all deselect methods.
Handling Dropdown with CheckBoxes In Selenium WebDriver
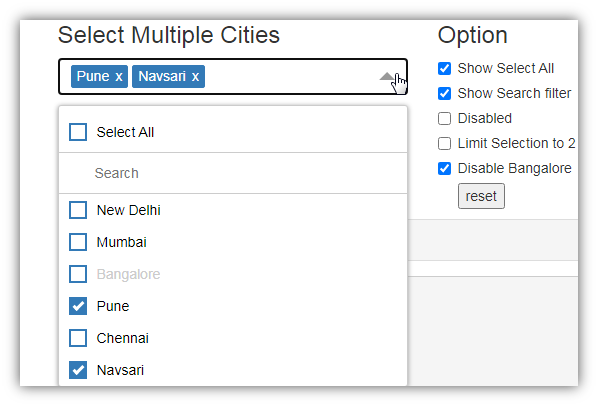
On modern web designs, some dropdowns give users to select multiple options using checkbox selection. The following is an example of such dropdowns.

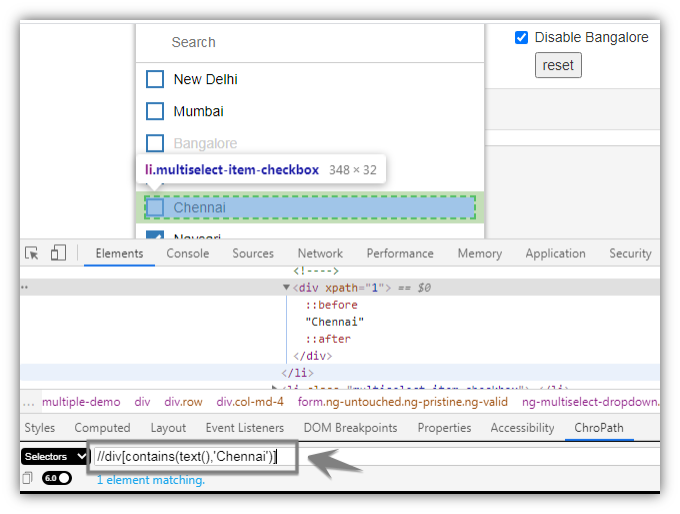
If you come across such a dropdown you can use the following approach. The sample page is available at https://nileshpatel17.github.io/ng-multiselect-dropdown/. The values of the checkboxes are not easily accessible as they don’t have unique property so I will use XPath to select the required values.

Approach to select dropdown checkboxes

- Click on the reset button to clear all pre-selected values
- Click on the small arrow icon on the dropdown to show dropdown values
- Select the desired option from the dropdown using XPath
Please refer to the following code carefully to understand the aforementioned approach.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class MultiSelectChecboxDropDownExample { public static void main(String[] args) throws InterruptedException { //Setting the path of Chrome Browser Driver String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; //Setting System property for Chrome browser Driver. System.setProperty("webdriver.chrome.driver",BrowserDriverPath); //Create a new Instance for Chrome Browser WebDriver driver = new ChromeDriver(); driver.get("https://nileshpatel17.github.io/ng-multiselect-dropdown/"); //Waiting for 5 Seconds to load the Page Thread.sleep(5000); //Clearing all preselected values in the dropdwon driver.findElement(By.xpath("//input[@type='button' and @value='reset']")).click(); //Clicking on the Down Arrow icon to show dropdown values driver.findElement(By.cssSelector("span.dropdown-multiselect__caret")).click(); //Selecting New Delhi driver.findElement(By.xpath("//div[contains(text(),'New Delhi')]")).click(); //Selecting Mumbai driver.findElement(By.xpath("//div[contains(text(),'Mumbai')]")).click(); //Selecting Mumbai driver.findElement(By.xpath("//div[contains(text(),'Chennai')]")).click(); } } |
Recommended Posts
- Top #23 Most Useful Selenium WebDriver Commands That You Must know
- Configure Selenium Webdriver With Eclipse
- Selenium Webdriver Login Test Script
- How to Select a Radio Button In Selenium WebDriver And Do Other Validations?
- XPath in Selenium WebDriver with Example
- How to Use CSS Selector in Selenium WebDriver | 13 Examples
- What is Selenium WebDriver & its Architecture
- Intuitive Way of MySQL Database Testing in Selenium | LeanFT
- Read and Write Excel File in Java Using Apache POI Lib



