Definitely, all of us have come across alerts and PopUps while interacting with web applications. For example, whenever we try to delete something from an application we get alerts to confirm the delete operation. When we submit the payee details and add a payee to transfer funds we use to get a confirmation message.
When we click the OK button it allows us to proceed further but if you click on the Cancel button the operation is gets canceled. Most of the time these alerts or PopUps are created using JavaScript and they are not web elements. Because of this, you can’t inspect their properties using developer/inspect tools available in any of the browsers.
If you are new to Selenium and you are in the initial phase of learning and you encounter such alerts or popups you will get stuck. So in this tutorial, I will let you know how to handle PopUps and Alerts in Selenium WebDriver.
So first try to understand different types of HTML Alerts.
Types of Alerts
Alert Box with the OK Button Only
Some of the alerts have only one button like the OK button as shown below.

Alert Box with Two Buttons
Some of the alerts have two buttons. For example, OK and the Cancel button as shown below.

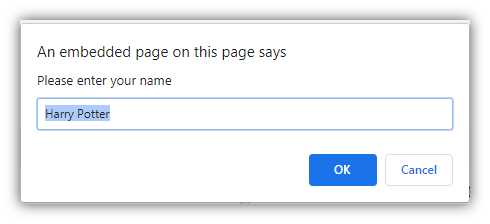
Prompt Window with one Input Text Field
Sometimes we may have to interact with prompt windows that require user input to be entered into it as shown below.

Handle PopUps and Alerts in Selenium WebDriver
So here we go. Handling PopUps and alerts are not at all a complex task. Let’s see how to handle different types of PopUps / Alerts in Selenium WebDriver one by one.
Handle Alert and Get its Text In Selenium
Test Scenario
- Launch the browser
- Open page https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_alert
- Click on the “Try It” button. It will open the alert box.
- Get the alert text
- Accept the alert
How to Automate the Scenario?
I know you will be fine until clicking on the “Try it” button. But what after the alert box is displayed. How to handle it?
Automation Approach to Handle Alerts / PopUps
Whenever we open an application in Selenium the focus of the web driver remains on the current page. If any action triggers an alert/PopUp Selenium will not be able to perform any operation on the Alert/PopUp until the web driver focus is shifted on it. Once the focus is shifted to the Alert/PopUp we can perform the desired action on it. So keep remembering the following key methods available in Selenium to deal with any type of Alert / PopUp window.
| Method | Description |
|---|---|
| driver.switchTo().alert() | It will switch to alert and return alert class object. |
| accept() | It clicks on the ‘OK’ button of the alert box.It returns nothing. Syntax driver.switchTo( ).alert( ).accept(); |
| dismiss() | It clicks on the ‘Cancel’ button of the alert box.It returns nothing. Syntax driver.switchTo( ).alert( ).dismiss(); |
| getText() | It retrieves the text message of the alert box. It returns a String value. Syntax String alertText=driver.switchTo( ).alert( ).getText(); |
| sendKeys() | It enters data into the alert box. Syntax driver.switchTo().alert().sendKeys("Text"); |
Example of Clicking on the OK Button on an Alert Box
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.Alert; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class HandleAlertWithOKButtonOnly { public static void main(String[] args) throws InterruptedException { String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; System.setProperty("webdriver.chrome.driver",BrowserDriverPath); WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_alert"); driver.manage().window().maximize(); //Switching to the iframe as the button is inside an iframe driver.switchTo().frame("iframeResult"); driver.findElement(By.xpath("//button[text()='Try it']")).click(); //Switching to Alert window Alert alertBox = driver.switchTo().alert(); //Getting alert text message String alertText = alertBox.getText(); //Accepting alert.It will click on the OK button alertBox.accept(); System.out.println("Alert Text: "+alertText); //Uncomment following line to Close the browser //driver.quit(); } } |
Example of Clicking on the Cancel Button on an Alert Box
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.Alert; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class ClickOnAlertCancelButton { public static void main(String[] args) throws InterruptedException { String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; System.setProperty("webdriver.chrome.driver",BrowserDriverPath); WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_confirm"); driver.manage().window().maximize(); //Switching to the iframe as the button is inside an iframe driver.switchTo().frame("iframeResult"); driver.findElement(By.xpath("//button[text()='Try it']")).click(); //Switching to Alert window Alert AlertBox = driver.switchTo().alert(); //Getting alert text message String alertText = AlertBox.getText(); //Cancel alert.It will click on the Cancel button AlertBox.dismiss(); System.out.println("Alert Text: "+alertText); //Uncomment following line to Close the browser //driver.quit(); } } |
Handle Prompt Window In Selenium
Test Scenario
- Launch the browser
- Open the page https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_prompt
- Enter a name in the input field on the prompt box
- Click on the OK button
Example of entering text in the input field and click on the OK on a Prompt Window
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
package alerts; import java.util.concurrent.TimeUnit; import org.openqa.selenium.Alert; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; public class HandlePromptWindowInSelenium { public static void main(String[] args) throws InterruptedException { String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; System.setProperty("webdriver.chrome.driver",BrowserDriverPath); WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_prompt"); driver.manage().window().maximize(); //Switching to the iframe as the button is inside an iframe driver.switchTo().frame("iframeResult"); driver.findElement(By.xpath("//button[text()='Try it']")).click(); //Switching to Alert window Alert AlertBox = driver.switchTo().alert(); //Enter text on the Prompt Window input field AlertBox.sendKeys("John"); //Click on the OK button AlertBox.accept(); //Uncomment following line to Close the browser //driver.quit(); } } |
Conclusion
We have learned how to handle alert/popups and prompt window in Selenium WebDriver.If you have any suggestions, comments, or queries please do mention them in the comment box and don’t forget to share this artcile.
Recommended Posts
- Drag and Drop Action in Selenium WebDriver With Examples
- Handle Dynamic Web Tables In Selenium WebDriver
- Actions Class in Selenium WebDriver
- Top #23 Most Useful Selenium WebDriver Commands That You Must know
- XPath in Selenium WebDriver with Example
- Wait Commands in Selenium WebDriver | Implicit | Explicit | Fluent Wait
- How to Use CSS Selector in Selenium WebDriver | 13 Examples
- Double Click and Right Click in Selenium with Examples
- Page Object Model (POM) & Page Factory in Selenium WebDriver



