In this tutorial, we will discuss what is an iframe and different ways to handle iframe in Selenium Webdriver.
What is iFrame in Selenium WebDriver?
The iframe is also known as Inline Frame is a webpage embedded inside the parent HTML document. It is defined with the <iframe> tag as shown below.
The following is a sample HTML code having two iFrames in it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html> <body> <div id="iframewrapper1"> <iframe frameborder="0" id="iframe1" name="testframe1" allowfullscreen="true" ></iframe> </div> <div id="iframewrapper2"> <<iframe frameborder="0" id="iframe2" name="testframe2" allowfullscreen="true" ></iframe> </div> </body> </html> |
Note: If you are trying to perform some operation on an element and you are able to identify the element using XPath showing in Chropath or XPath Helper but using the same in the test is not working and Selenium is throwing a NoSuchElementExceptionexception, you must check whether the element is inside an iframe.
How to Identify an iFrame on a Page?
We cannot identify an iframe a glimpse on the page. You can use the following ways to check whether there is an iframe on the page.
- Just Right-click on the desired element and check all the options on the menu. If you get options like ‘View Frame source’, ‘Reload Frame’, and ‘This Frame’, it indicates the page includes frames as shown in the following screenshot.

- Right-click on the page and click on View Page Source
- Use any of the browser inspecting tools to view the DOM Structure
How to Find the Total Number of iFrames on a Web Page?
We can easily get the total iframe count on a page by using the following code.
|
1 2 3 4 |
// Use findElements method with tagname iframe List<WebElement> iframes = driver.findElements(By.tagName("iframe")); System.out.println("Total number of iframes on the page are: " + iframes.size()); |
How to handle iframe in Selenium WebDriver?
I hope you might know the approach of Handing multiple windows in Selenium. Over there we use to switch to the desired window to perform the required operation on it. Likewise, to handle the iframe in Selenium we have to switch to the desired iframe using switchTo.frame() method.We can use this method to switch between different frames on an HTML page.
We can use the switchTo().frame() command in the following ways:
- switchTo.frame(int frameIndexNumber): The Driver will switch to that specific frame using the frame index number. The index number starts at 0.
- switchTo.frame(string frameNameOrId): The Driver will switch to that specific frame using frame name or frame ID.
- switchTo.frame(WebElement frameElement): The Driver will switch to that specific frame by locating the frame element.
- switchTo().parentFrame(): The Driver will switch to the parent frame of the page.
The following screenshot shows all the commands to switch to desired iframes.

Switch to iFrames in Selenium Using Index
The index number of the iframe represents its position on an HTML page. If there are 10 frames on a page and you want to switch to the third iframe, it can be done using the command driver.switchTo().frame(2) as indexing starts at 0.
|
1 2 3 4 5 |
driver.get("URL of the page"); // Switch to iframe at 3rd Index driver.switchTo().frame(2); driver.quit(); |
Note: You should use switching to iframe using index only when you are sure that the desired element is inside the particular iframe index.If you are not sure please use any of the other available the methods.
Switch to iFrames in Selenium Using Name or ID
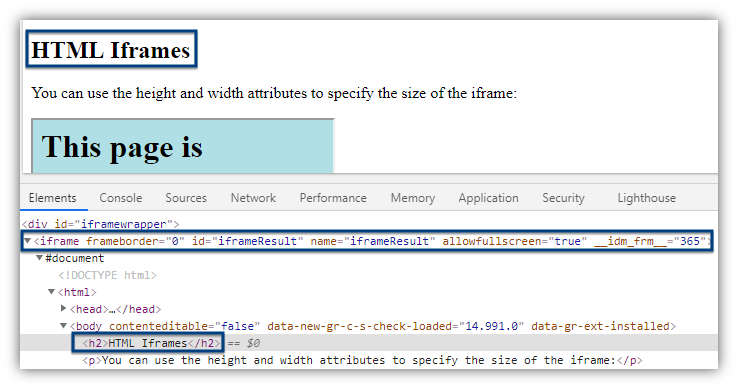
You can use browser inspecting tools to find the iframe tag in which the required element is present. In the following screenshot, the heading element “HTML Iframes” lies inside an iframe that has both attributes ID as well as NAME. Usually, ID and Name values are different however, they are the same here but this may not be in the actual application.

Since we have to pass ID or Name as String input so there won’t be any change in the approach of switching to an iframe by using either ID or NAME. We just have to pass the valid ID or NAME attribute value as String
|
1 2 3 4 5 6 7 8 9 |
driver.get("URL of the page"); // Switch to iframe using either ID or Name.Provide either of the values within double quotes driver.switchTo().frame("iframeResult");// Switch by ID // OR driver.switchTo().frame("iframeResult");// Switch by Name driver.quit(); |
Switch to iFrames using WebElement in Selenium
We can also switch to the desired iFrame by providing the WebElement to the switchTo() command as shown below.
|
1 2 3 4 5 |
// Storing the WebElement in a variable WebElement frameElement = driver.findElement(By.id("iframeResult")); // Switching to frame using WebElement driver.switchTo().frame(frameElement); |
Switch Back to the Main Frame
We can directly switch to the parent iframe by simply using driver.switchTo().parentFrame() command.
Switch Back to Main Page
Don’t forget to switch back to the main page once you are done with the operations on iFrames. You can switch back to the main page using the switchTo().defaultContent().
|
1 2 3 4 5 6 7 8 9 10 11 12 |
//Switching to frame 1 driver.switchTo().frame(0); //Perform the required actions on frame 1 //. . . . . . . . . . . . . . . . . //Switch back to the main window driver.switchTo().defaultContent(); // Perform the required actions on the main page // . . . . . . . . . . . . . . . . . driver.quit(); |
Example Showing all the Above Methods
Test Scenario
- Launch the browser
- Open the page https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_iframe
- Print the total number of iframes on the page
- Switch to the first frame and print the page heading
- Switch to another frame using WebElement
- Switch back to the parent frame
- Again get and print the page heading
- Switch to the main page
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
import java.util.List; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; public class HandleIframeInSelenium { public static void main(String[] args) throws InterruptedException { // Setting the path of Chrome Browser Driver String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; System.setProperty("webdriver.chrome.driver",BrowserDriverPath); WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("https://www.w3schools.com/tags/tryit.asp?filename=tryhtml_iframe"); driver.manage().window().maximize(); List<WebElement> iframes = driver.findElements(By.tagName("iframe")); System.out.println("Total number of iframes are: " + iframes.size()); driver.switchTo().frame("iframeResult"); // Reading page heading for the first frame WebElement Heading1 = driver.findElement(By.xpath("/html/body/h1")); System.out.println("Embedded Page Title on first iFrame: "+Heading1.getText()); // Storing the WebElement in a variable WebElement frameElement = driver.findElement(By.xpath("//iframe[@title='W3Schools Free Online Web Tutorials']")); //Switching to frame using WebElement driver.switchTo().frame(frameElement); System.out.println("Button text on 2nd iFrame: "+driver.findElement(By.xpath("//*[@id='w3loginbtn']")).getText()); //Switching back to the parent frame driver.switchTo().parentFrame(); // Again Reading page heading for the first frame to confirm that the current frame is parent iframe WebElement Heading2 = driver.findElement(By.xpath("/html/body/h1")); System.out.println("Embedded Page Title on first iFrame: "+Heading2.getText()); // Switching to main page driver.switchTo().defaultContent(); // Uncomment following line to Close the browser // driver.quit(); } } |
Output
Total number of iframes are: 7
Embedded Page Title on first iFrame: The iframe element
Button text on 2nd iFrame: LOG IN
Printing again Embedded Page Title on first iFrame: The iframe element
Conclusion
We have seen all possible ways of switching between iframe and switching back to the main page when we are done with operations on iframes.I hope you have enjoyed this article,please don’t forget to share this article and if you have any queries or suggestion please do mention that in the comment box.
Recommended Posts
- Send Keyboard Keys in Selenium Webdriver With Example
- Click a Button in Selenium WebDriver and Carry out Other Validations
- How to Use AutoIT In Selenium WebDriver
- Actions Class in Selenium WebDriver
- Get ToolTip Text in Selenium WebDriver
- Select Value From Multi-Select DropDown And Dropdown with CheckBox
- Read and Write Excel File in Java Using Apache POI Lib



