In this article,I am going to show you how to select a Checkbox in Selenium WebDriver and perform additional validations like whether the Checkbox is Enabled and is Displayed on the page.
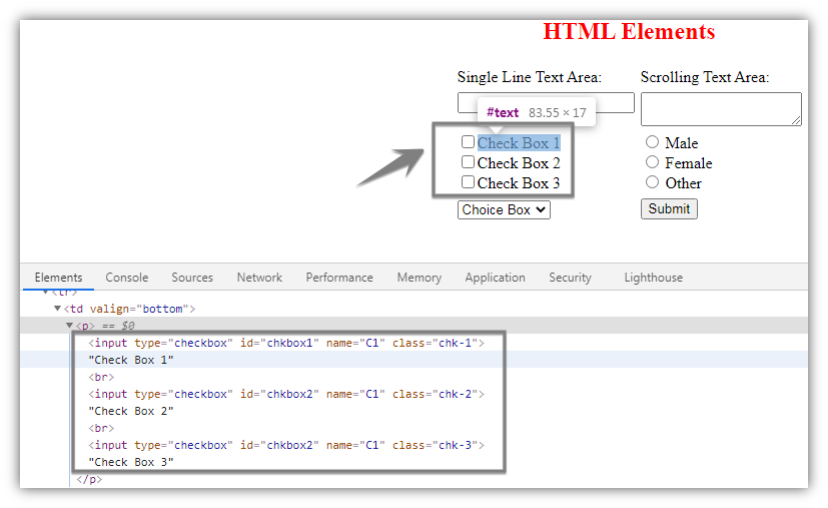
We will consider the following DOM structure for the examples.
 Various Actions on a Checkbox in Selenium WebDriver
Various Actions on a Checkbox in Selenium WebDriver
Select a Checkbox In Selenium WebDriver By ID
We can select a checkbox by first locating it and then perform a click action to select it. In the following example, I am selecting the Check Box 1 option.
|
1 2 3 |
driver.findElement(By.id("chkbox1")).click(); |
Select a Checkbox Using CSS Selector ID attribute
The following example selects the Check Box 2 using the CSS Selector ID attribute. To more about CSS Selector locator please refer to my post How to Use CSS Selector in Selenium WebDriver | 13 Examples.
|
1 2 3 4 5 |
//Selectig the Check Box 2 using CSS Selector ID attribute driver.findElement(By.cssSelector("input[id='chkbox2']")).click(); |
Select a Checkbox Using CSS Selector Class attribute
The following example selects the Check Box 3 using the CSS Selector ID attribute.
|
1 2 3 4 5 |
//Selectig the Check Box 3 using CSS Selector Class attribute driver.findElement(By.cssSelector("input.chk-3")).click(); |
Select a Checkbox Using XPath In Selenium WebDriver
The following example selects Check Box 1 using the XPath by its ID property. To know more about XPath please refer to my post XPath in Selenium WebDriver with Examples.
|
1 2 3 4 5 |
//Selectig Check Box 1 using XPath driver.findElement(By.xpath("//input[@id='chkbox1']")).click(); |
Select a Checkbox Using XPath When a Unique property is not found
In the above example, we are easily able to select Check Box 1 using XPath by its ID as all the checkboxes are having unique ID properties. But in real projects, you might come across scenarios wherein it becomes very difficult or impossible to find a unique property like ID or name and etc for a web element. If you look at the HTML Tags of the checkboxes you will observe that all the checkboxes are having the same name “C1“.If we try to select the second or third checkbox using its name it won’t work. Selenium Webdriver will always the first check box as it comes first in the DOM.So in the following example, I will show you how to locate the second checkbox that is the “Check Box 2″ using XPath by its name which is not a unique property.
|
1 2 3 4 5 |
//Selecting Check Box 2 using XPath by its name that is not a unique property driver.findElement(By.xpath("//input[@name='C1'][2]")).click(); |
How to check whether a Checkbox is Visible and Enabled on the Page?
Whenever you are going to perform any action on a web element it is standard practice to first check whether it is visible on the page. If it is visible the next thing we should check whether it is enabled or not. The following example illustrates how to do it. Here we will first check whether Check Box 1 is visible on the page using isDisplayed method. If it is visible we will check whether it is in the enabled state using the isEnabled method. If it is enabled we will select it.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/** * Validate whether the Checkbox is visible and enabled */ Boolean visibleState =driver.findElement(By.id("chkbox1")).isDisplayed(); System.out.println("The Checkbox visibility is: "+visibleState); //If checkbox is visiable on the page if(visibleState) { Boolean status =driver.findElement(By.id("chkbox1")).isEnabled(); System.out.println("The status of Checkbox is: "+status); //if Checkbox is enabled if(status) { driver.findElement(By.id("chkbox1")).click(); } } |
How to Verify whether Checkbox is Selected?
There may be a requirement to check the default state of a checkbox or you want to check whether the checkbox was actually selected after performing the select action. We can use the isSelected() method to get the current state of the checkbox, whether it is selected or not.
|
1 2 3 4 5 6 7 8 9 10 11 |
/** * Validate whether the checkbox is selected and enabled */ Boolean selectState=driver.findElement(By.id("chkbox1")).isSelected(); //Selecting Checkbox if it is already not selected if(selectState==false) { driver.findElement(By.id("chkbox1")).click(); } |
Conclusion
- We can select Checkbox by using the click() method.
- We can locate the Checkbox elements by id, name, CSS, and XPath selector.
- We can perform validation operations like isDisplayed(), isSelected(), and isEnabled() before selecting the Checkbox to get rid of runtime exceptions thrown by Selenium WebDriver.
Recommended Posts
- 23 Most Useful Selenium WebDriver Commands That You Must know
- How to Download and Install Eclipse
- Configure Selenium Webdriver With Eclipse
- How To Install TestNG in Eclipse
- Selenium Webdriver Login Test Script
- How to Select a Radio Button In Selenium WebDriver And Do Other Validations?
- How to Set Text Value in TextBox In Selenium WebDriver And Do Other Validations?
- Click a Button in Selenium WebDriver and Carry out Other Validations