In this article, we will learn about the Actions class and its uses in Selenium.
While interacting with web applications we can easily perform actions like setting a value in a text box, click a button and select a value from a dropdown and etc using web driver commands. Having said there are few actions that we can’t simply perform using web driver commands like interacting with the browser through a mouse or keyboard. Some of such actions are mentioned as follows.
- Double click an element
- Right-click on an element
- Drag and Drop and element
- Moving mouse at the desired offset position
- Keyboard press and release events
- Selecting multiple elements using control key and etc
In order to deal with the above actions, we will have to use Actions Class in Selenium.
What is Actions Class in Selenium?
Actions Class in Selenium is loaded with features to handle keyboard and mouse events that cater to various types of actions as mentioned above and many more using the advanced user interactions API in Selenium Webdriver.
Handle Keyboard And Mouse Events Using Actions Class In Selenium
The operations that can be performed in an application are comprehensively characterized into two different categories.
- Mouse actions
- Keyboard actions
Mouse Actions in Selenium
Selenium does have many methods to perform mouse action but we will discuss only a few of the most widely used methods that suffice the needs.
- click() – Clicks at the current mouse location
- doubleClick(): Performs double click on the element
- contextClick(): Performs right-click on the mouse
- dragAndDrop(WebElement source, WebElement target): Drags the element from one source location and drops to the target location.
- moveToElement(WebElement target): Moves the mouse to the center of the element
- clickAndHold(): Performs long click in the middle of the element
Keyboard Actions in Selenium
The following are keyboard actions provided by the Actions class
- sendKeys(java.lang.CharSequence… keys): Sends keys to the active element.
- sendKeys(WebElement target, java.lang.CharSequence… keys) : Send keys to the provided element.
- keyUp(WebElement target, java.lang.CharSequence key): performs a key release after focusing on an element
- keyDown(WebElement target, java.lang.CharSequence key):performs a keypress after focusing on an element
Note: If you are using more than one action method together you will have to use build() method in conjunction with the respective actions. And eventually, you will have to use the perform() method to perform the currently built action. If you are getting confused you do not need to worry about at this point. By looking at the following examples things will be get clarified.
How to Define Actions Class in Selenium WebDriver
We can define an action class using the following syntax.
|
1 2 |
WebDriver driver = new ChromeDriver(); Actions action = new Actions(driver); |
Examples of Using Actions Class in Selenium
How to Move the Mouse to an Element and click on it?
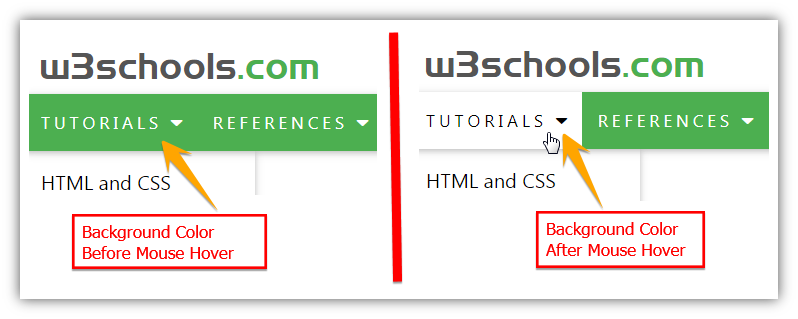
In the following example, we will navigate to W3School and perform the following actions.
- Get the background color of the TUTORIALS menu link
- Hover the mouse or Move the mouse on the TUTORIALS menu link and get its changed background color.

- Click on the TUTORIALS menu link.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; public class MoveToElementAndClickExample { public static void main(String[] args) throws InterruptedException { //Setting the path of Chrome Browser Driver String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; //Setting System property for Chrome browser Driver. System.setProperty("webdriver.chrome.driver",BrowserDriverPath); //Create a new Instance for Chrome Browser WebDriver driver = new ChromeDriver(); //Defining Implicit Wait for 20 Seconds driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("https://www.w3schools.com/"); driver.manage().window().maximize(); //Retrieving background color before mouse hover WebElement linkTutorial = driver.findElement(By.xpath("//a[@id='navbtn_tutorials']")); String bgColor = linkTutorial.getCssValue("background-color"); System.out.println("Background Color Before Mouse hover: " + bgColor); //Moving mouse over the TUTORIALS Menu link Actions actions = new Actions(driver); actions.moveToElement(linkTutorial).perform(); bgColor = linkTutorial.getCssValue("background-color"); System.out.println("Background Color After Mouse hover: " + bgColor); actions.click().perform(); //Uncomment following line to Close the browser //driver.quit(); } } |
Output
Background Color Before Mouse hover: rgba(0, 0, 0, 0)
Background Color After Mouse hover: rgba(4, 170, 109, 1)
Opening a New Tab By Performing Multiple Actions Together
We will open the same TUTORIALS menu link in a new tab by using keyDown,click and keyUp methods and building them in a sequence.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.Keys; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; public class SeriesofActions { public static void main(String[] args) throws InterruptedException { //Setting the path of Chrome Browser Driver String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; System.setProperty("webdriver.chrome.driver",BrowserDriverPath); WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("https://www.w3schools.com/"); driver.manage().window().maximize(); //Opening a link in a new tab in Selenium using action class WebElement linkTutorial = driver.findElement(By.xpath("//*[@id=\"navbtn_tutorials\"]")); //Opening a link in a new tab in Selenium using action class. //A series of actions like keyDown,click and keyUp are being performed together to open link in a new Tab Actions actions = new Actions(driver); actions.keyDown(Keys.LEFT_CONTROL) .click(linkTutorial) .keyUp(Keys.LEFT_CONTROL) .build() .perform(); //Uncomment following line to Close the browser //driver.quit(); } } |
Conclusion
We can emulate keyboard and mouse events using the Actions class.
Note: We can also perform actions on any element by moving the mouse on the xand y coordinates.
Recommended Posts
- Handle Dynamic Web Tables In Selenium WebDriver
- Top #23 Most Useful Selenium WebDriver Commands That You Must know
- XPath in Selenium WebDriver with Example
- How to Use CSS Selector in Selenium WebDriver | 13 Examples
- How to Handle a New Tab in Selenium WebDriver and Switch Between Tabs
- How to Use AutoIT In Selenium WebDriver



