This tutorial explains to you how to get tooltip text in Selenium WebDriver. The tooltip, also known as a hint or help text, is a typical graphical UI component that is displayed when we hover the mouse over the object.
Tooltips are usually provided in the application to provide the user a hint about the object what it is about or what does it do or what data is needed to be entered by the user if it’s a text field. For example, if you open Wikipedia and hover the mouse over the English link it shows us a tooltip as shown in the below screenshot.

There might be a business requirement where you have to whether the application is showing the tooltip when a mouse is placed over the element.
In this tutorial, we will see different ways of getting tooltip text depending upon how the developer has defined the tooltip in the HTML page.
Method 1: When the tooltip is available in the ‘title’ attribute of the element itself. In this case, we can simply retrieve the tooltip text using findElement and getAttribute(“<attribute name>”) method.
Method 2: When the tooltip is available in another tag. Here, we can retrieve the tooltip using the Actions class and getText() method if the actual tooltip text is inside a span tag.
Method 3: If both the methods don’t work we have to use both action class as well as getAttribute() method.
We will see all three approaches to capture the tooltip of the desired element.
Get ToolTip Text In Selenium Method 1
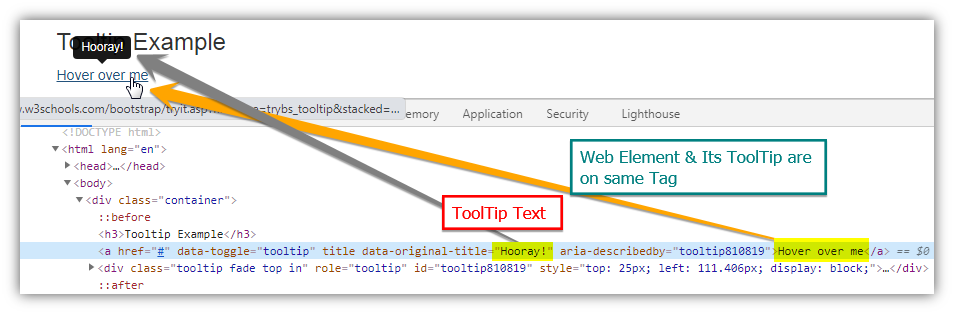
In this example, I will show you how to get tooltip text when the ToolTip and the element properties are defined in the same tag. Consider the below example. In the following screenshot, you can easily see that the “Hover over me” element properties and its tooltip are defined in the same anchor <a> Tag.

Source: W3School
In order to get ToolTip in this scenario, we have to first find the element name by any of the locators and then we can use the method getAttribute() to retrieve the attribute value which has the ToolTip text.In this case, we will use getAttribute(“data-original-title”).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; public class GetToolTipTextInSelenium2 { public static void main(String[] args) { String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; System.setProperty("webdriver.chrome.driver",BrowserDriverPath); WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("https://www.w3schools.com/bootstrap/tryit.asp?filename=trybs_tooltip&stacked=h"); driver.manage().window().maximize(); //Switching to the iframe as the button is inside an iframe driver.switchTo().frame("iframeResult"); WebElement hoverElement =driver.findElement(By.xpath("//a[contains(text(),'Hover over me')]")); String toolTipText = hoverElement.getAttribute("data-original-title"); System.out.println("ToolTip Text is: " + toolTipText); driver.close(); } } |
OutPut
ToolTip Text is: Hooray!
Get ToolTip Text In Selenium Method 2
In this example, I will show you how to get tooltip text when the ToolTip and the element properties are not defined in the same tag. Consider the below example. In the following screenshot, you can easily see that the “Hover over me” element properties and its tooltip are defined in the same different tags.

Source: W3School
To capture the tooltip text we will use Action class to move the mouse over the “Hover over me” element to let the tooltip text appear. Then we will locate the element having the tooltip and use the getText() method to retrieve the tooltip.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; public class GetToolTipInSelenium { public static void main(String[] args) { String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; System.setProperty("webdriver.chrome.driver",BrowserDriverPath); WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("https://www.w3schools.com/css/tryit.asp?filename=trycss_tooltip"); driver.manage().window().maximize(); //Switching to the iframe as the button is inside an iframe driver.switchTo().frame("iframeResult"); WebElement hoverElement =driver.findElement(By.xpath("//div[contains(text(),'Hover over me')]")); Actions actions = new Actions(driver); actions.moveToElement(hoverElement).build().perform(); //Locating the element having ToolTip and getting its text String toolTipText = driver.findElement(By.xpath("//span[text()='Tooltip text']")).getText(); System.out.println("ToolTip Text is: " + toolTipText); } } |
Output
Captured ToolTip Text is: Tooltip text
Get ToolTip Text In Selenium Method 3
In this example, we will see how to get the tooltip text when the mouse hovers over the English link. Likewise, method 2, if we use the getText() after hovering the mouse over the English link, does not capture the actual tooltip instead it will display the text mentioned below the link because there are two subtags inside the anchor Tag. So will follow the same approach as mentioned in method 2 but instead of using the getText() method, we will use getAttribute(“title”) as the title attribute contains the tooltip text.

Source: Wikipedia
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.interactions.Actions; public class GetToolTipTextInSelenium3 { public static void main(String[] args) { String BrowserDriverPath= "C:\\SeleniumBrowserDrivers\\chromedriver.exe"; System.setProperty("webdriver.chrome.driver",BrowserDriverPath); WebDriver driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(20, TimeUnit.SECONDS); driver.get("https://www.wikipedia.org/"); driver.manage().window().maximize(); //WebElement hoverElement =driver.findElement(By.xpath("//a[@id='js-link-box-en']")); WebElement hoverElement =driver.findElement(By.xpath("//strong[text()='English']")); Actions actions = new Actions(driver); actions.moveToElement(hoverElement).build().perform(); //locating element having the tooltip WebElement toolTip = driver.findElement(By.id("js-link-box-en")); //Using getAttribute method to get the tooltip text System.out.println("Captured ToolTip Text Value: " + toolTip.getAttribute("title")); } } |
Output
Captured ToolTip Text Value: English — Wikipedia — The Free Encyclopedia
Conclusion
We have seen the different ways to get the tooltip’s text and hope that suffices but there is no hard and fixed rule. You might have to change your logic as per the actual HTML structure.I hope you will find this helpful,please don’t forget to share it.
Recommended Posts
- Top #23 Most Useful Selenium WebDriver Commands That You Must know
- How to Download and Install Eclipse
- How To Install TestNG in Eclipse
- Wait Commands in Selenium WebDriver | Implicit | Explicit | Fluent Wait
- Handle Dynamic Web Tables In Selenium WebDriver
- How to Handle a New Tab in Selenium WebDriver and Switch Between Tabs
- How to Handle Multiple Windows In Selenium WebDriver
- Handle PopUps and Alerts in Selenium WebDriver
- 3 Ways Of Drag and Drop Action in Selenium With Examples



