According to Wikipedia, XPath (XML Path Language) is a query language for selecting nodes from an XML document. Using XPath we can traverse across the path of an XML document to find a required node. Since the structure of HTML is quite similar to XML as both the files have tags and attributes, hence XPath can also be used to find a required node in an HTML file.
XPath is extensively used in open-source functional testing tools like Selenium. With the introduction of QTP11.00, HP introduced this feature to uniquely identify an object using XPath for Web-based applications. The feature is available from QTP11.00 onwards to across all UFT versions. To know more about XPath please refer to my post XPath in Selenium WebDriver with Example which is a detailed and generic tutorial on XPath that will work with any automation tool. In this article, you will learn how to use XPath in UFT.
You can also use the built-in developer tool in the Chrome browser to get the XPath of an object.
How to get XPath Using Chrome Developer Tool
Step1: Select the three dots icon at the right top corner in chrome browser>More tools>Developer tools” or Click the F12 Key.
Step 2: The developer tool will be open on the right-hand side of the browser. Click on the mouse pointer icon as shown below highlighted with yellow color.

Step 3: Move your mouse pointer on the object for which you want to retrieve the XPath and click on it. The HTML source code of the object will be under the Elements section of the developer tool. Right-click on the highlighted source code and select “Copy>Copy Xpath“.The absolute XPath will be copied to your clipboard. The absolute XPath could be very long. You can also install the Chrome plugin “XPath Generator” to generate the shortest relative XPath.

To know more about XPath creation, Please refer to XPath With Example
When to use XPath in UFT?
The benefit of using XPath in UFT is that XPath alone is sufficient to uniquely identify an object in a Web-based application. If UFT is not able to uniquely identify an object, we can go for XPath to easily identify the object without wasting much time on smart identification and ordinal identifiers.
How to Use XPath in UFT?
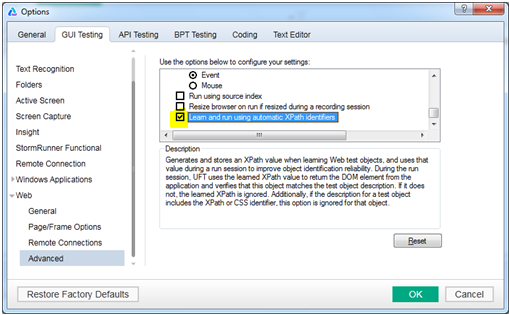
Option 1: Instruct UFT to generate and store XPath value when learning Web test object by doing the setting on “Tools>GUI Testing>Advanced” and select the checkbox as shown below.




|
1 |
Browser("Welcome: Mercury Tours").Page("Welcome: Mercury Tours").WebEdit("xpath:=//input[@type='text' and @name='userName']").Set "TestUser1" |
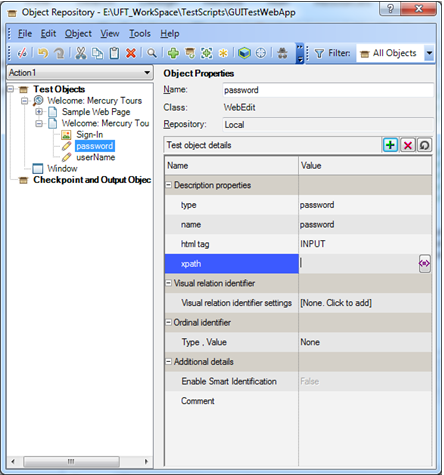
*Note: If you are using XPath for a Test Object in the object repository, you can disable Smart Identification and set an ordinal identifier as None as both won’t be required.
Recommended Posts
- Import Excel File into Datatable in UFT
- Descriptive Programming in UFT with Examples
- Automation Object Model in UFT One (AOM)
- Capture Screenshots in UFT and Save them in Word Doc
- How To Get Tooltip Text In UFT
- Examples of Reporter.ReportEvent in UFT
- Reading and Updating MS Access Database Using ADODB in UFT
- Transactions in UFT with Example
- 5 Tips for Using External Environment Variables in UFT
- 20 Useful VBA Date Functions in UFT You Must Know



