As the name suggests, Checkpoints in UFT are a validation point that compares the current value of specified properties or the current state of an object with the expected value. If the current and expected value matches it reports a Pass status else it will report it as Fail status in UFT Test Result. Checkpoints can be inserted at any in step the script.
You can add all types of checkpoints to a Test at the time of the recording session. All checkpoints are not enabled if the script is not in the recording mode. However, there are few checkpoints like Database Checkpoint, XML Checkpoint, and File Content Checkpoint that can even be added without recording sessions.
Types of Checkpoints in UFT
Standard Checkpoint
It verifies the expected values of object properties captured during recording to the object’s property values during a run session. Standard Checkpoint is not just one checkpoint. It gives a provision to validate all sorts of properties of an object. Using standard Checkpoint you can also add the following checkpoints
- Image Checkpoint
- Table Checkpoint
- Page Checkpoint
To know more about how to add Standard Checkpoint please refer to my post Add Checkpoints in UFT.
Image Checkpoint
It enables you to check properties like the source file location of a web image. Unlike Bitmap Checkpoint you can not check pixels(bitmaps) using image checkpoint. To know more about how to add Image Checkpoint please refer to my post Add Checkpoints in UFT.
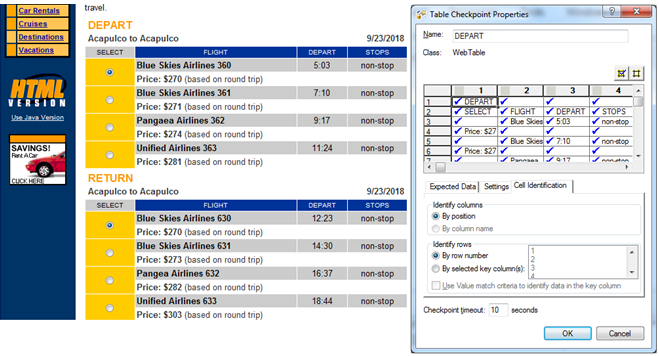
Table Checkpoint
It verifies the values available in a table. It does not support all kinds of environments. You can also skip a cell value if you do not want to be considered as part of the table checkpoint. To know more about how to add Table Checkpoint please refer to my post Add Checkpoints in UFT.
Page Checkpoint
It verifies the characteristics of a Web page. It can also check all broken links on a page. To know more about how to add Page Checkpoint please refer to my post Add Page Checkpoint in UFT.
Bitmap Checkpoint
It verifies an area of your application as a bitmap. You can select the entire page of the application or an area of an application. It does a pixel by pixel comparison between actual and expected images. You can also define percentage tolerance for RGB Color variance that can vary from machine to machine. If you want to learn more about Bitmap Checkpoint please refer to my post Discussing Bitmap Checkpoint In-Depth UFT.
Text Checkpoint
It verifies whether the required text is displaying within a defined area in the application. To know more about Text Checkpoint in detail please refer to my post Text Checkpoint and Text Area Checkpoint in UFT.
Text Area Checkpoint
It verifies whether the text value is displayed within a defined area in an application according to the specified criteria.
Accessibility Checkpoint
It verifies whether the areas of the Website that may not conform to the W3C Web Content Accessibility Guidelines. You can add automatic accessibility checkpoints to each page in your test, or you can add individual accessibility checkpoints to individual pages or frames.
Database Checkpoint
It verifies the contents of a database accessed by the application under test.
File Content Checkpoint
It verifies the text in a dynamically generated or accessed file such as .txt,.pdf. If you want to learn more about the File Content checkpoint please refer to my post File Content Checkpoint | PDF File Validation in UFT.
XML Checkpoint
Verifies the content of the .xml documents or .xml documents in Web pages and frames.
Inserting a Checkpoint in UFT


Adding the checkpoints itself a detailed topic. I would write my next post on adding frequently used Checkpoint
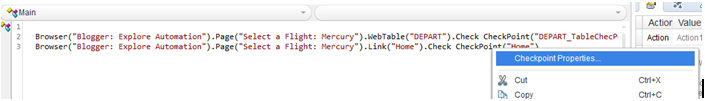
Maintaining Checkpoint Properties


Recommended Posts
- How to Use Test Combinations Generator in UFT
- How to Use Function Definition Generator in UFT
- An Insight on UFT Test Settings
- How to Load Function Libraries at runtime in UFT
- Delete Browser Cookie, Cache, and History in UFT
- How to Use WaitProperty | Dynamic Wait in UFT
- Mainframe Automation Using UFT One



